ایجاد فوتر شناور در وردپرس

آیا میخواهید برای سایت وردپرس خود فوتر شناور ایجاد کنید؟
با استفاده از یک فوتر مناسب میتوانید بازدید از محصولات و صفحات سایت خود را بالا ببرید.
راه های زیادی وجود دارند که با استفاده از آنها میتوانید برای سایت خود
فوتر شناور ایجاد کنید و از آن لذت ببرید، در این مطلب به شما کاربران سایت
هاستینو ایجاد فوتر شناور در وردپرس را آموزش خواهم داد.
ایجاد فوتر شناور در وردپرس
فوتر شناور به شما اجازه خواهد داد تا بتوانید محتوای مهم خود را به کاربران نمایش دهید.
میتوانید تخفیفات و محصولات ویژه ی خود را در فوتر قرار دهید
تا کاربران بر روی آن کلیک کنند و محصول شما بیشتر فروش و بازدید داشته باشد.
اهداف استفاده از فوتر شناور:
ایجاد لیست ایمیل
دریافت بازدید بیشتر برای مطالب سایت
جذب کاربران برای بازدید از محصولات ویژه
ایجاد فوتر شناور به صورت دستی
برای استفاده از این روش نیاز خواهید داشت تا به فایل های وردپرس کد اضافه کنید،
اولین کاری که نیاز است انجام دهید آن است که با استفاده از کلاینت FTP به سایت خود متصل شوید
و یا با استفاده از مدیریت فایل موجود در Cpanel خود به فایل های موجود در سایت دسترسی پیدا کنید.
سپس نیاز خواهید داشت تا فایل footer.php را پیدا کنید
و آن را بر روی سیستم خود دانلود کنید، معمولا این فایل در مسیر زیر قرار دارد:
/wp-content/themes/your-theme-folder/
سپس فایل را با نوت پد باز کنید و کد زیر را به تگ </body> اضافه کنید.
<div class="fixedBar">
<div class="boxfloat">
<ul id="tips">
<li><a href="https://digiwp.com/">Digiwp Link is the First Item</a></li>
<li><a href="http://www.wordpress.org/">WordPress.org is the Second Item</a></li>
</ul>
</div>
</div>
شما خواهید توانست تا آیتم های زیادی را به فوتر خود اضافه کنید.
قدم بعد افزودن استایل های Css است. شما میتوانید به فایل style.css موجود در سایت خود استایل های مورد نظر خود را اضافه کنید.
<pre>.fixedbar {
background: #000;
bottom: 0px;
color:#fff;
font-family: Arial, Helvetica, sans-serif;
left:0;
padding: 0px 0;
position:fixed;
font-size:16px;
width:100%;
z-index:99999;
float:left;
vertical-align:middle;
margin: 0px 0 0;
opacity: 0.95;
font-weight: bold;
}
.boxfloat {
text-align:center;
width:920px;
margin:0 auto;
}
#tips, #tips li {
margin:0;
padding:0;
list-style:none
}
#tips {
width:920px;
font-size:20px;
line-height:120%;
}
#tips li {
padding: 15px 0;
display:none;
}
#tips li a{
color: #fff;
}
#tips li a:hover {
text-decoration: none;
}
اگر میخواهید در هر بار نمایش صفحه یک آیتم رندم از سایت شما در فوتر نمایش داده شود.
میتوانید یک فایل خالی در نوت پد ایجاد کنید و کد زیر را در آن قرار دهید:
<pre>(function($) {
this.randomtip = function(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(document).ready(function(){
randomtip();
});
})( jQuery );
پس از آن باید فایل را با نام floatingbar.js ذخیره کنید.
سپس فایل ها را در جای قبل خود ذخیره کنید و سپس فایل floatingbar.js را در آدرس زیر آپلود کنید:
/wp-content/themes/your-theme-folder/js
نکته: your-theme-folder همان پوشه قالب شما است.
اگر پوشه js در پوشه قالب شما وجود نداشت میتوانید خودتان یک پوشه با این نام وارد کنید.
اکنون باید کاری کنید تا کد های جاوا اسکریپت در سایت شما لود شوند.
برای انجام این کار باید کد زیر را در فایل functions.php قرار دهید:
</p>
<pre>function wpb_floating_bar() {
wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
به همین راحتی! اکنون میتوانید فوتر را در سایت خود مشاهده کنید.
اگر از کدنویسی لذت نمیبرید پس حتما از روش بعد لذت خواهید برد، با ما همراه باشید…
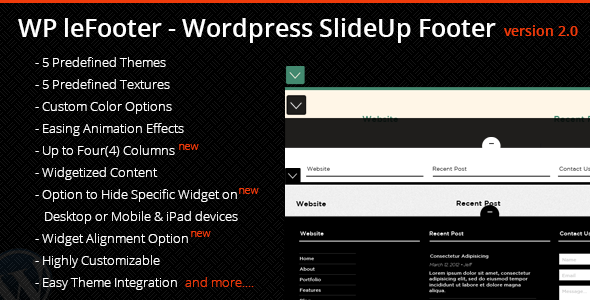
ایجاد فوتر شناور در وردپرس با WP leFooter
با استفاده از افزونه قدرتمند WP leFooter میتوانید فوتر هایی با قابلیت شخصی سازی بالا ایجاد کنید،
اگر با کدنویسی زبان های Css, Html آشنا باشید میتوانید به هر اندازه ای که میخواهید
آن را سفارشی کنید، میتوانید به فوتر خود متن کپی رایت اضافه کنید .

ویژگی های افزونه قدرتمند WP leFooter:
افزودن آیتم های دلخواه به فوتر
نمایش متن کپی رایت در فوتر
کدنویسی استاندارد بخش های مختلف فوتر
قابلیت سفارشی سازی با استفاده از کد های HTML
و…
اگر از کدنویسی و دردسر های آن گریزان هستید،
پیشنهاد ما استفاده از افزونه WP LeFooter است، امیدوارم از این مطلب نهایت استفاده را برده باشید.
پیروز و سر بلند باشید…