افزودن استایل سفارشی به ویرایشگر ویژوال وردپرس

با عرض سلام خدمت شما کاربران هاستینو
میخواهید استایل سفارشی به ویرایشگر ویژوال وردپرس اضافه کنید؟
افزودن استایل سفارشی باعث میشود تا بتوانید با سرعت مشخصات مورد علاقه خود را به محتوا بدهیدبدون آنکه وارد ویرایشگر متن شوید.
در این مقاله نحوه اضافه کردن استایل سفارشی و دلخواه به ویرایشگر وردپرس را بررسی می کنیم.
منظور از ویرایشگر بخشی می باشد که ما نوشته ها و برگه های خود را اونجا می توانیم
ویرایش کنیم که به صورت پیش فرض ویرایشگر وردپرس دارای دو نمایه متنی و دیداری می باشد.
با من همراه باشید تا بخش ویرایشگر پیش فرض و ساده وردپرس را متحول کنیم.
چرا و چه زمانی به افزودن استایل سفارشی به ویرایشگر ویژوال وردپرس نیاز خواهیم داشت؟
به صورت پیشفرض، ویرایشگر ویژوال وردپرس دارای سیستم استایل دهی پایه است،
اگرچه بعضی مواقع نیاز خواهید داشت تا استایل های مورد نظر خود را وارد کنید
و محتوا را آنگونه که میخواهید قالب بندی و سفارشی سازی کنید. شما میتوانید
همیشه از ویرایشگر ویژوال به ویرایشگر متن سوئیچ کنید و کد های Css و Html خود را وارد کنید.
اما اگر میخواهید از یک سری استایل خاصی استفاده کنید،
بهتر است که آنها را به ویرایشگر ویژوال اضافه کنید تا بتوانید به راحتی از آن استفاده کنید.
منظور از ویرایشگر ویژوال حالت دیداری ویرایشگر وردپرس می باشد.
این کار باعث خواهد شد تا زمان کمتری را صرف کنید و مهمتر از آن میتوانید
استایل ها را آنگونه که میخواهید آپدیت کنید بدون آنکه پست ها را ویرایش کنید. بیایید باهم کار را شروع کنیم.
روش اول: افزودن استایل های سفارشی در ویرایشگر ویژوال با استفاده از افزونه
اولین کاری که لازم است تا انجام دهید آن است که افزونه TinyMCE Custom Styles را نصب و فعالسازی کنید.
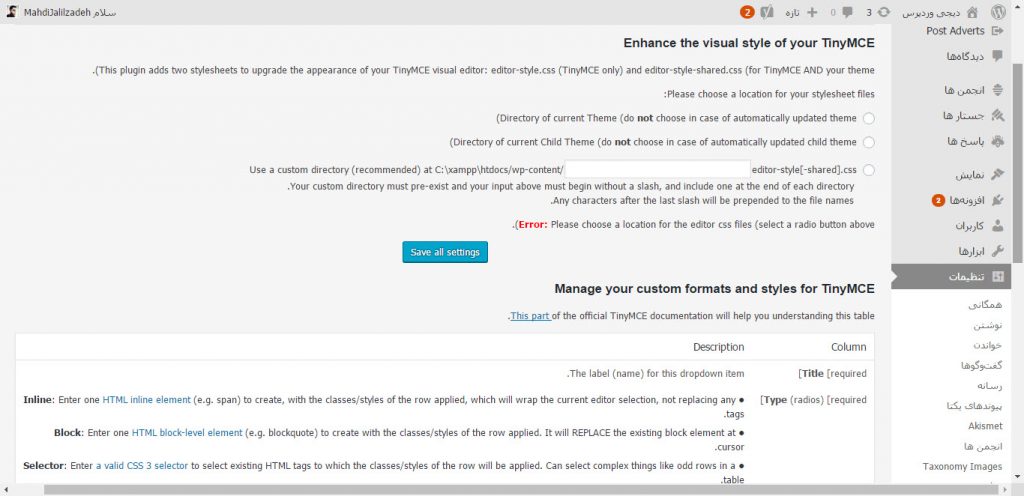
سپس وارد بخش تنظیمات» TinyMCE Custom Styles شوید تا تنظیمات افزونه را پیکربندی کنید.

پس از کلیک بر روی دکمه save all settings میتوانید استایل های خود را وارد کنید.
برای این کار لازم است تا به بخش style اسکورل کنید تا استایل خود را اضافه کنید.
اولین کاری که باید بکنید آن است که یک عنوان برای استایل خود وارد کنید،
سپس یک کلاس css اضافه کنید و قالب css خود را مشخص کنید، مانند تصویر زیر.

وقتی که استایل را وارد کردید، بر روی دکمه ‘Save All Settings’ کلیک کنید تا تغییرات ذخیره شوند.
اکنون میتوانید یک پست را ویرایش کنید و یا آن را ایجاد کنید. متوجه خواهید شد که یک منو در ویژوال ادیتور اضافه شده است.
به راحتی بخشی از متن را در ویرایشگر انتخاب کنید و استایل خود را از منوی format انتخاب کنید
و از استایل خود استفاده نمایید، اکنون میتوانید پست خود را ببنید که از کلاس های شما استفاده میکند و آنگونه که شما آن را سفارشی کرده اید دیده میشود.
روش دوم: افزودن استایل سفارشی به ویرایشگر ویژوال وردپرس به صورت دستی
در صورت تمایل به استفاده از کد میتوانید از این روش استفاده کنید،
برای افزودن منوی بازشو در ویرایشگر باید کد زیر را در فایل functions.php قرار دهید:
<pre>function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
سپس باید آیتم ها را به منو اضافه کنید، برای انجام این کار نیز باید کد زیر را به فایل functions.php اضافه کنید:
<pre>/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
/*
* Each array child is a format with it's own settings
* Notice that each array has title, block, classes, and wrapper arguments
* Title is the label which will be visible in Formats menu
* Block defines whether it is a span, div, selector, or inline style
* Classes allows you to define CSS classes
* Wrapper whether or not to add a new block-level element around any selected elements
*/
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Blue Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
سپس وقت آن رسیده تا کلاس های CSS را به آیتم ها اضافه کنید برای انجام این کار باید کد زیر را به فایل style.css اضافه کنید:
<pre>.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
نکته مهم : اگر سایت شما دارای فایل style.css نباشد میتوانید به راحتی آن را ایجاد کنید.
نیاز خواهید داشت تا کد زیر را به فایل functions.php اضافه کنید تا قالب به فایل Style.css متصل شود:
<pre>function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
به همین راحتی شما کلاس های سفارشی خود را به ویرایشگر ویژوال وردپرس اضافه کردید، امیدوارم از این مطلب استفاده مفید را برده باشید.
افزودن استایل سفارشی به ویرایشگر ویژوال وردپرس,
اضافه کردن استایل سفارشی به ویرایشگر ویژوال وردپرس,
بخش اموزش هاستینو,
