افزودن Favicon به سایت وردپرس
افزودن Favicon به سایت وردپرس

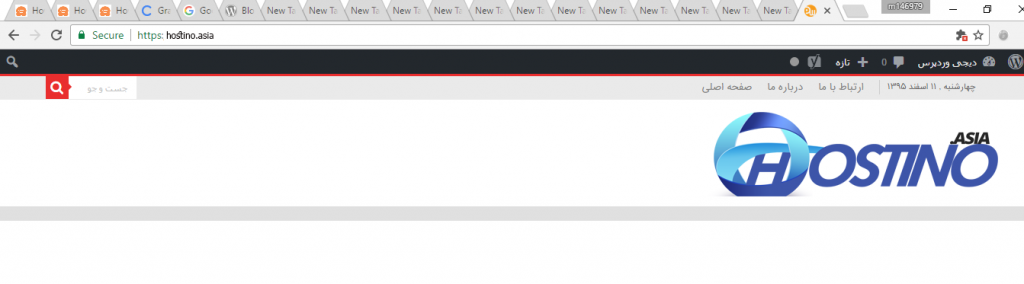
favicon یا آیکون سایت یک تصویر کوچک است که کنار عنوان سایت شما در مرورگر نمایش داده می شود.
این تصویر به کاربران کمک میکند که سایت شما را بیشتر بشناسند.
استفاده از این تصویر باعث میشود که برند سایت شما مورد اعتماد، معتبر، و شناخته شده شود.
و استفاده نکردن از این آیکون یکی از بزرگترین اشتباهاتی است که ممکن است مرتکب شوید.
در این مطلب افزودن Favicon به سایت وردپرس را آموزش خواهم داد.
چرا به افزودن Favicon به سایت وردپرس نیاز داریم؟

بیشتر کاربران معمولا تب های زیادی را در مرورگر خود باز میکنند، این کار باعث میشود که عنوان سایت شما دیده نشود.
اگر شما از favicon استفاده کنید، کاربر راحت تر خواهد توانست تا تب مربوط به سایت شما را شناسایی کند.
چگونه favicon ایجاد کنیم؟
شما میتوانید لوگوی برند خود را به عنوان favicon استفاده کنید.
اندازه سفارش شده برای favicon باید ۵۱۲*۵۱۲ پیکسل باشد.
آیکون سایت باید مربعی باشد. برای ایجاد این آیکون به شما استفاده از نرم افزار adobe photoshop را پیشنهاد میدهم،
با استفاده از این نرم افزار میتوانید به راحتی آیکون سایت خود را طراحی کنید و ابعاد آن را به سادگی مشخص کنید.
افزودن آیکون به سایت
از نسخه ۴.۳ به بعد وردپرس شما میتوانید favicon را به راحتی به سایت خود اضافه کنید.
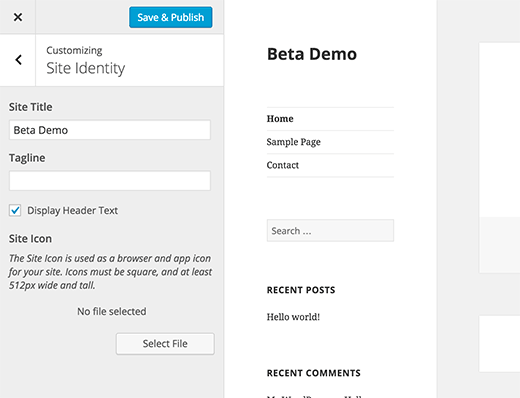
برای انجام این کار وارد بخش Appearance » Customize شوید و بر روی تب ‘Site Identity’ کلیک کنید.
در این تب میتوانید عنوان سایت را مشخص کنید و برای آن توضیحات اضافه کنید.
همچنین میتوانید در این بخش به سایت خود favicon اضافه کنید،
برای انجام این کار بر روی دکمه Select file کلیک کنیدو تصویری که ایجاد کرده اید را آپلود کنید.

افزودن Favicon به سایت وردپرس

اگر تصویر شما اندازه مناسبی نداشته باشد وردپرس این قابلیت را میدهد که تصویر را برش دهید،
اگر تصویر انداره باشد وردپرس آن را به عنوان آیکون سایت مشخص خواهد کرد، فقط کافیست تا تغییرات را ذخیره کنید.
به همین راحتی! اکنون میتوانید به سایت راجعه کنید و آیکون سایت خود را مشاهده کنید.
افزودن آیکون به سایت در وردپرس های نسخه قدیمی
با استفاده از سی پنل خود در مدیریت فایل تصویر سایت خود را آپلود کنید و در فایل header.php کد زیر را وارد کنید.
<pre><link rel=”icon” href=”https://digiwp.com/favicon.png” type=”image/x-icon” /> <link rel=”shortcut icon” href=”https://digiwp.com/favicon.png” type=”image/x-icon” /> </pre>
نکته: فقط کافیست آدرس خود را جای “http://hostino.asia/” قرار دهید تا همه چیز درست شود.
اگر سایت شما دارای فایل header.php نبود نیازی نیست که نگران باشید،
فقط کافیست تا افزونه Insert Headers and Footers را نصب و فعالسازی کنید
و پس از آن وارد بخش Settings » Insert Headers and Footers شوید و کد را در این بخش وارد کنید.
اگر نمیخواهید از FTP استفاده کنید بهتر است که از افزونه All in One Favicon استفاده کنید تا به راحتی این کار را انجام دهید.
امیبدوارم این مطلب برای شما عزیزان مفید بوده باشد.
موفق و پیروز باشید…
افزودن Favicon به سایت وردپرس,
اضافه کردنFavicon به سایت وردپرس,
طریقه اضافه کردنFavicon به سایت وردپرس,
بخش اموزش هاستینو


